相信各位第一次設計網頁的時候,都不太理解架構是什麼?至少在我的學習經歷是這樣。
我第一次寫網頁是發生在國中時期電腦課,當時老師是簡單用 Adobe Dreamweaver 進行撰寫,也就是製作成簡易的單頁式網頁(One-page Web)。後來我有參加學校課程學習前後端分離架構,但當我深入了解目前主流網頁的時候,發現了一些神奇的事情...。
雖然我們知道主流有許多標準化的架構和規則,但當你去挖掘一些網路上的實際案例,會發現其實許多網頁沒有完全符合規範,甚至有些使用者會用一些"技巧",來規避既有系統的限制。
舉例來說,假設今天有一個發貼文的系統,他可以提供上傳文字、圖片的服務,但不提供自訂CSS的功能於是使用者就非常聰明的把一個單頁網頁包裝起來修改標籤欺騙系統這是圖片,傳到url/img資料夾下(有夠神奇),於是你就會看到某個網頁放在圖片的資料夾下。
另一個案例是,當某機構今天要加入上傳公文的功能,但又不重新購買系統,於是叫廠商把原本的官網魔改,結果就恭喜他們的公文被Google索引了XDD。也有,某個公司實做前後端分離架構,但有額外實作了一堆自訂追蹤使用者行為和後端預渲染的方法,把系統變得很複雜的案例。
所以從這幾個案例中可以發現雖然大部分的人知道該怎麼做或是有想要實作某個架構,但由於種種因素(懶惰、價錢、文化...)導致不管是協作、維護都是一個大災難。
因為實在太多,這邊我只列出常見的幾種應用程式服務架構、設計模式,實戰中亦可混合使用。
單體式架構是將所有的功能與模組組合成單一的應用程式,所有的邏輯和功能都可以在同一個程式中執行。
在網頁應用程式中,單體式架構有個明顯的問題,也就是程式碼不易維護且混亂,因此在後期發展過程中引入了MVC模型(Model–view–controller)來嘗試進行更細部的分工。
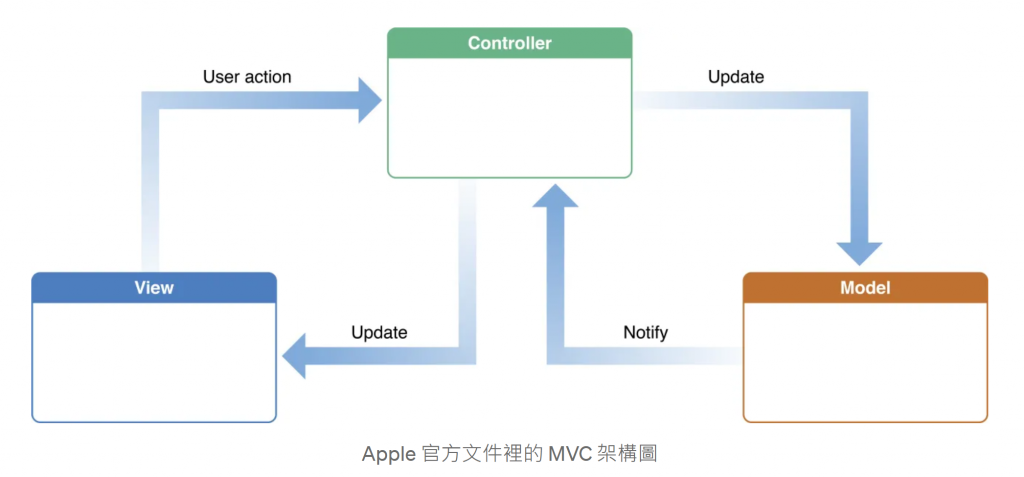
MVC 模型目的是將應用程式的顯示與控制分離,使開發者可以依據自身的專業進行分工,並提供一定的彈性空間進行擴充

(圖片引用自Class 還是 Struct?論 Model 層的設計概念)
MVVM 在 MVC 基礎上增加了 ViewModel 連接器,用於管理View所需的資料,因此它負責將View和Data本身綁定在一起,因此當Model輸出的資料更新時,ViewModel會將資料自動推送到View介面上
MVP 是另一種衍生於 MVC 的架構模式,與 MVC 類似,但它將視圖與邏輯的操作集中在 Presenter 上。Presenter 會直接處理來自視圖的輸入,並對模型進行操作,然後更新視圖。
